آشنایی با WebRTC و نقش آن در آینده صنعت مخابرات و سرویس های ارتباطی: تفاوت میان نسخهها
| خط ۶۳: | خط ۶۳: | ||
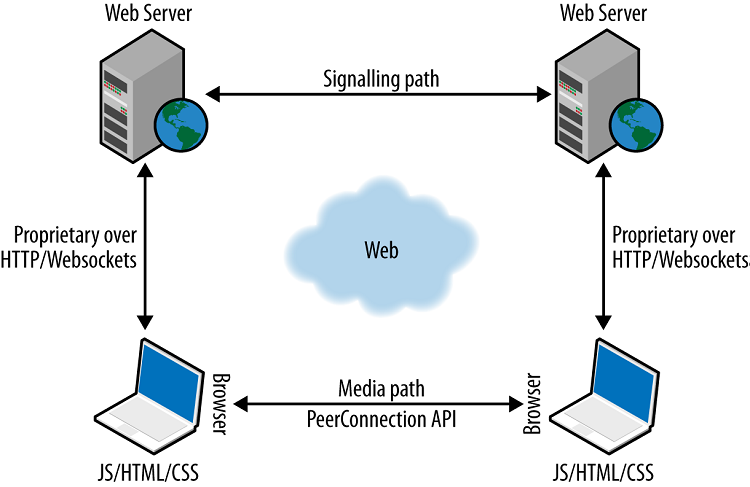
WebRTC مدل کلاینت-سرور سنتی را با معرفی ارتباط نظیر به نظیر بین مرورگرها گسترش داده است . مدل عمومی تر معماری WebRTC که از مدل SIP(Session Initiation Protocol) الهام گرفته شده است و در شکل زیر نمایش داده شده است WebRTC Trapezoid نامیده می شود . | WebRTC مدل کلاینت-سرور سنتی را با معرفی ارتباط نظیر به نظیر بین مرورگرها گسترش داده است . مدل عمومی تر معماری WebRTC که از مدل SIP(Session Initiation Protocol) الهام گرفته شده است و در شکل زیر نمایش داده شده است WebRTC Trapezoid نامیده می شود . | ||
http://s4.picofile.com/file/8283360792/pic1.png | http://s4.picofile.com/file/8283360792/pic1.png | ||
در مدل WebRTC Trapezoid هر دو مرورگر یک برنامه تحت وب را اجرا می کنند که بر روی وب سرور های متفاوت قرار داده شده است . پیام های سیگنالینگ برای راه اندازی و خاتمه ارتباط استفاده می شوند . این پیام ها از طریق پروتکل HTTP یا WebSocket بین وب سرور ها منتقل می شوند که می تواند در صورت نیاز آنها را تغییر ، ترجمه و یا مدیریت کند .بایستی توجه شود که ارتباط سیگنالینگ بین مرورگر و سرور درWebRTC استاندارد نشده است و توسعه دهنده مختار است تا از پروتکل های موجود در سازمان و یا هر پروتوکل دلخواه دیگری برای برقراری این ارتباط استفاده کند . بعد از اینکه مرورگرها از طریق این پروتکل سیگنالینگ و سرورها از مشخصات و توانایی های یکدیگر اطلاع پیدا کردند ، PeerConnection به آنها این امکان را می دهد تا یک کانکشن مستقیم بین یکدیگر برای انتقال اطلاعات بدون دخالت سرورهابرقرار کنند . سرور ها برای ارتباطات سیگنالینگ می توانند از پروتکل های استاندارد سیگنالینگ مانند SIP یا Jingle استفاده کنند . | در مدل WebRTC Trapezoid هر دو مرورگر یک برنامه تحت وب را اجرا می کنند که بر روی وب سرور های متفاوت قرار داده شده است . پیام های سیگنالینگ برای راه اندازی و خاتمه ارتباط استفاده می شوند . این پیام ها از طریق پروتکل HTTP یا WebSocket بین وب سرور ها منتقل می شوند که می تواند در صورت نیاز آنها را تغییر ، ترجمه و یا مدیریت کند .بایستی توجه شود که ارتباط سیگنالینگ بین مرورگر و سرور درWebRTC استاندارد نشده است و توسعه دهنده مختار است تا از پروتکل های موجود در سازمان و یا هر پروتوکل دلخواه دیگری برای برقراری این ارتباط استفاده کند . بعد از اینکه مرورگرها از طریق این پروتکل سیگنالینگ و سرورها از مشخصات و توانایی های یکدیگر اطلاع پیدا کردند ، PeerConnection به آنها این امکان را می دهد تا یک کانکشن مستقیم بین یکدیگر برای انتقال اطلاعات بدون دخالت سرورهابرقرار کنند . سرور ها برای ارتباطات سیگنالینگ می توانند از پروتکل های استاندارد سیگنالینگ مانند SIP یا Jingle استفاده کنند . | ||
نسخهٔ ۳۰ ژانویهٔ ۲۰۱۷، ساعت ۲۳:۲۲
- مــــــوضوع : آشنایی با WebRTC و نقش آن در آینده صنعت مخابرات و سرویس های ارتباطی
- تهيه كننده : رسول ابوالحسنی یکتا
چکیده
مقدمه
یکی از چالشهای بزرگ برای وب ، فراهم کردن راهی برای ارتباط انسان ها به وسیله صوت و تصویر بوده وهمواره ارتباط بلادرنگ کاری پیچیده و هزینه بر بوده است . دنیای امروز ما با اینترنتی عجین شده که همان اینترنت سادهی ۱۰ سال پیش نیست. ارتباطاتی که در حال حاضر میتوان از طریق اینترنت برقرار کرد، فقط ایمیلهای سادهی دیروز نیست. حتی ایمیل هم آمیخته به سرویسهای ابری قدرتمند شده ولیکن از همه مهمتر ارتباطاتی است که سالها پیش به پلاگینها و اپلیکیشنهای خاص نیاز داشت و مشکلات زیادی هم در راهکارهای آن روز به چشم میخورد. ارتباطات ویدیویی و صوتی این روزها بسیار ساده شده و WebRTC هم یکی از مقولات جدیدی است که به این سادگی و در عین حال توانمندی کمک زیادی کرده است.
WebRTC به توسعه دهندگانی که به دنبال ایجاد ارتباطات آنی هستند، استفاده از تکنولوژیهای متداول وب یعنی HTML5 ، جاوااسکریپت و CSS را پیشنهاد میکند. مثلاً بخش چت یک بازی مالتیپلیر آنلاین یا یک سایت ساده برای ویدیوکنفرانس را در نظر بگیرید، WebRTC ارتباطات آنی این اپلیکیشنها را ساده میکند.
WebRTC واسط برنامهنویسی یا همان API است، اما نه به شکل یک محصول خاص یا یک واسط برنامهنویسی ویژه؛ در واقع WebRTC شامل گروهی از APIها برای تکمیل بخشهای مختلف یک اپلیکیشن یا ارتباط تحت وب است و هر بخش هم به شکلهای مختلفی در مرورگرها پشتیبانی میشود.
برخی از واسطهای برنامهنوسی (API) در WebRTC مسئول دسترسی به وبکم و میکروفون یک کامپیوتر هستند و برخی دیگر وظایف محیرالعقول دیگری را انجام میدهند. مثلاً API خاصی برای به اشتراکگذاری صفحه با مخاطبین وجود دارد، منظورم از صفحه همان دستاپ یا نرمافزارهای اجرا شدهای است که روی دستاپ نمایش داده میشوند. حتی برای مخابره کردن ویدیو آن هم با کیفیتها و بیتریتهای مختلف هم API خاصی وجود دارد. یکی دیگر از APIهای WebRTC که نام آن MediaStream API است، به توسعهدهنده اجازه میدهد که صدا را سریع پردازش کند، قطع یا متوقف کند و همینطور صداهای دیگری را اضافه کند.
بنابراین WebRTC یکی از کاربردیترین تکنولوژیهای وب است و توانمندیهای بسیاری دارد؛ ویژگی مشترک کاربردهای WebRTC همان ارتباط آنی یا Realtime است.
بررسی ادبیات موضوع
جدول دانش

درخت دانش

بدنه تحقیق
ارتباطات چند رسانه ای تعاملی زمان واقعی از موضوعات تحقیقاتی فعال در زمینه ارتباطات راه دور در سال های اخیر بوده است. کنفرانس های راه دور به طور عمده توسط سیستم های اختصاصی و گران بر اساس دو پروتکل سیگنالینگ برجسته H.323 وSIP مورد حمایت قرار می گرفتند که SIP تطبیق پذیری بیشتری بدست آورد و از این رو تبدیل به استاندارد بالفعل برای VOIP و ویدئو کنفرانس شد . این سیستم ها معمولا نیازمند نرم افزار خاصی بودند که بایستی دانلود و نصب می شد که معمولا یک برنامه سفارشی یا یک افزونه بر روی مرورگر بود . در طول این سالها، ثابت شده است که تهدیدات امنیتی، بی ثباتی سیستم و ناسازگاری ناشی از پشتیبانی از پلاگین مرورگر ممکن است برای هر سیستم عامل متفاوت باشد. با این حال، همگرایی خدمات بسوی محیط وب در حال وقوع است.
اخیرا استانداردهایی برای ارتباطات زمان واقعی نظیر به نظیر منتشر شده است که بطور گسترده توسط مرورگرهای وب مدرن پشتیبانی می شوند بنابر این دیگر نیازی به استفاده از نرم افزارهای خاص برای برقراری ارتباطات real-time وجود ندارد .
WebRTC(Web Real-Time Communication) یک استاندارد و تلاش صنعت برای توسعه مدل مرورگر وب می باشد . برای اولین بار مرورگرها قادر به تبادل رسانه ی زمان واقعی (real-time media) بطور مستقیم با دیگر مرورگرها بصورت نظیر به نظیر (peer-to-peer) شدند .
کنسرسیوم شبکه جهانی وب (W3C) و نیروی ضربت مهندسی اینترنت (IETF) به طور مشترک ، API های جاوا اسکریپت ، استاندارد تگ های HTML5 و پروتوکل های ارتباطی زیرساختی را برای راه اندازی و مدیریت یک کانال ارتباطی قابل اعتماد بین هر جفت از مرورگرهای وب نسل بعدی تعریف کردند .
هدف این استانداردسازی معرفی یک API برای WebRTC است که برنامه تحت وب را قادر می سازد بر روی هر دستگاهی اجرا شود و دسترسی امنی به لوازم جانبی ورودی مانند وبکم و میکروفون داشته باشد تا بتواند دیتا و مدیای زمان واقعی را با یک سیستم راه دور تبادل کند .
WebRTC مجموعه ای از رابط های برنامه نویسی کاربردی جاوا اسکریپت برای استفاده از پروتکل های استاندارد در ارتباطات صوتی، تصویری و دیگر انواع داده های زمان واقعی بصورت نظیر به نظیر در مرورگرهای وب است که بطور گسترده توسط مرورگرهای وب دسکتاپ و موبایل پشتیبانی می شود و ساخت و توسعه ی خدمات ارتباطی بی درنگ بدون هیچ افزونه یا نرم افزار جانبی را امکان پذیر نموده است .
WebRTC ویژگی های از قبیل حق امتیاز کدک های رایگان، حمل و نقل داده ها به صورت امن با پروتکل امن زمان واقعی حمل و نقل (SRTP)، NAT و ... را فراهم می کند. WebRTC هیچ پروتکل سیگنالینگی را به برنامه نویس تحمیل نمی کند و برنامه نویس مختار است تا مکانیزم سیگنالینگ خود را انتخاب کند و می تواند از پروتکل های سیگنالینگ موجود برای ارتباط تلفن های قدیمی و یا سیستم های VOIP استفاده کند و بسته به توپولوژی سیگنالینگ، مدل های مختلف کنفرانس می تواند با WebRTC پیاده سازی شود.
استاندارد WebRTC در حال حاضر تحت فعالیت development.It بصورت یک تلاش مشترک از IETF RTCWeb و گروه های کاری W3C WebRTC می باشد . گروه کاری IETF RTCWeb بر روی پروتکل های اساسی تمرکز دارند و تمرکز W3C WebRTC بر روی توسعه API های جاوااسکریپ برای استفاده مرورگرهاست . Webrtc ارتباط صوتی و تصویری و داده را بین کاربران بصورت نظیر به نظیر بسیار امن تر ، سریعتر و ساده تر با امکان استفاده بر روی دستگاه های مختلف فراهم می سازد. مزایای Webrtc نسبت به تکنولوژی های قدیمی تری که امکان برقراری ارتباط صوتی و تصویری بین کاربران اینترنت را فراهم می کردند را می توان به چند عنوان اصلی تقسیم کرد :
1- کاربردپذیری (Useability)
در تکنولوژی های قدیمی تر برای ارتباط با درایورهای سخت افزار نیاز به نصب افزونه هایی بود که بایستی متناسب با سیستم عامل دستگاه کاربر بر روی سیستم نصب می شد تا مکان استفاده از وبکم ، میکروفن و دیگر سخت افزار ها را فراهم می کرد ، ولی در Webrtc درصورتی که مرورگر دستگاه این تکنولوژی را ساپورت کند فارق از اینکه این دستگاه یک کامپیوتر رومیزی می باشد یا یک لپ تاپ یا تبلت یا موبایل یا هر دستگاه دیگری که قابلیت اتصال به اینترنت داشته باشد و برای مشاهده وب از مرورگر استفاده کند مانند تلوزیون ، تلفن و ... نیاز به نصب هیچ افزونه ای وجود ندارد واین امر باعث خواهد شد این تکنولوژی در مبحث اینترنت اشیا بسیار پرکاربرد باشد .
2- امنیت و حریم خصوصی (security & Privacy)
در تکنولوژی های قدیمی تر مانند Silverlight برای ارتباط صوتی و تصویری میان کاربران لازم بود تا ارتباط هر یک با سرور برقرار باشد و صوت و تصویر را ابتدا برای سرور ارسال نموده و سرور اقدام به ارسال این صوت و تصویر به کاربر مقصد نمایند . به همین دلیل همواره این نگرانی وجود داشت تا شرکت ارائه دهنده خدمات از این اطلاعات استفاده های سوء نمایند و حریم خصوصی کاربران خود را نقض کند و اقدام به فروش این اطلاعات با مقاصد اقتصادی یا سیاسی نماید ولی در Webrtc ارتباط نظیر به نظیر بین مرورگرهای کاربران برقرار می شود و اطلاعات صوتی و تصویری و داده ها به هیچ وجه به سرور واسط آنها ارسال نمی گردد و این امر تضمینی برای حفظ امنیت و حریم خصوصی افراد است .
3- کاهش هزینه
شرکت هایی که خدمات ویدئو کنفرانس یا کلاس های مجازی و یا ارتباطات تصویری دوطرفه را ارائه می دهند با هزینه های فزاینده ترافیک اینترنت و پردازش بسیار بالا بر روی سرورهای خود هستند زیرا بایستی تمام فایل های صوتی و تصویری ابتدا به سرور ارسال و سپس از آنحا به کاربر مقصد ارسال شود و این امر بار پردازشی سرور و پهنای باند بسیار زیادی را به سرور تحمیل می کند . صاحبان این شرکت ها نیز برای تامین هزینه های ناشی از این سربار فزاینده به ناچار قیمت خدمات خود را افزایش می دادند . در Webrtc چون سرور فقط نقش هماهنگ کننده را بین کاربران دارد و اطلاعات به سرور ارسال نمی شود به همین دلیل سربار پردازشی و پهنای باند نخواهد داشت و هزینه های نگهداری سرور به شدت کاهش پیدا می کند .
4- افزایش کیفیت
در تلنولوژی های قدیمی تر چون ارتباط کلاینت – سروری بود و تمام اطلاعات به سرور ارسال می شد و از آنجا مجدد برای کاربر مقصد ارسال می شد ، توان پردازشی و پهنای باند سرور و همچنین میزان بار سرور در کیفیت ارتباط تاثیرگزار بود و در بهترین شرایط که میزان بار سرور کمینه بود و ازقدرت پردازشی و پهنای باند خوبی هم برخوردار بود ، به علت راسال مجدد اطلاعات و رفت و برگشت اضافی اطلاعات تاخیر بیشتری به وجود می آمد ولی در Webrtc به دلیل اینکه Connection بین مرورگرهای کاربران برقرار می گردد و اطلاعات بصورت Stream بین دو کاربر تبادل می شود کیفیت خدمات به شدت افزایش می یابد .
معماری وب
معماری کلاسیک وب Client-Server می باشد که بر اساس آن مرورگرها درخواست های HTTP خود را برای دریافت محتوا به سرور ارسال می کنند و سرور نیز به این درخواست ها پاسخ می دهد . در سناریوی برنامه های تحت وب، سرور می تواند برخی از کد جاوا اسکریپت را در صفحه HTML ی که برای کاربر می فرستد جاسازی کنید. این کدها می توانند با مرورگرها ازطریق API های استاندارد جاوا اسکریپت و با کاربران از طریق رابط کاربری تعامل کنند.
معماری WebRTC
WebRTC مدل کلاینت-سرور سنتی را با معرفی ارتباط نظیر به نظیر بین مرورگرها گسترش داده است . مدل عمومی تر معماری WebRTC که از مدل SIP(Session Initiation Protocol) الهام گرفته شده است و در شکل زیر نمایش داده شده است WebRTC Trapezoid نامیده می شود .

در مدل WebRTC Trapezoid هر دو مرورگر یک برنامه تحت وب را اجرا می کنند که بر روی وب سرور های متفاوت قرار داده شده است . پیام های سیگنالینگ برای راه اندازی و خاتمه ارتباط استفاده می شوند . این پیام ها از طریق پروتکل HTTP یا WebSocket بین وب سرور ها منتقل می شوند که می تواند در صورت نیاز آنها را تغییر ، ترجمه و یا مدیریت کند .بایستی توجه شود که ارتباط سیگنالینگ بین مرورگر و سرور درWebRTC استاندارد نشده است و توسعه دهنده مختار است تا از پروتکل های موجود در سازمان و یا هر پروتوکل دلخواه دیگری برای برقراری این ارتباط استفاده کند . بعد از اینکه مرورگرها از طریق این پروتکل سیگنالینگ و سرورها از مشخصات و توانایی های یکدیگر اطلاع پیدا کردند ، PeerConnection به آنها این امکان را می دهد تا یک کانکشن مستقیم بین یکدیگر برای انتقال اطلاعات بدون دخالت سرورهابرقرار کنند . سرور ها برای ارتباطات سیگنالینگ می توانند از پروتکل های استاندارد سیگنالینگ مانند SIP یا Jingle استفاده کنند .
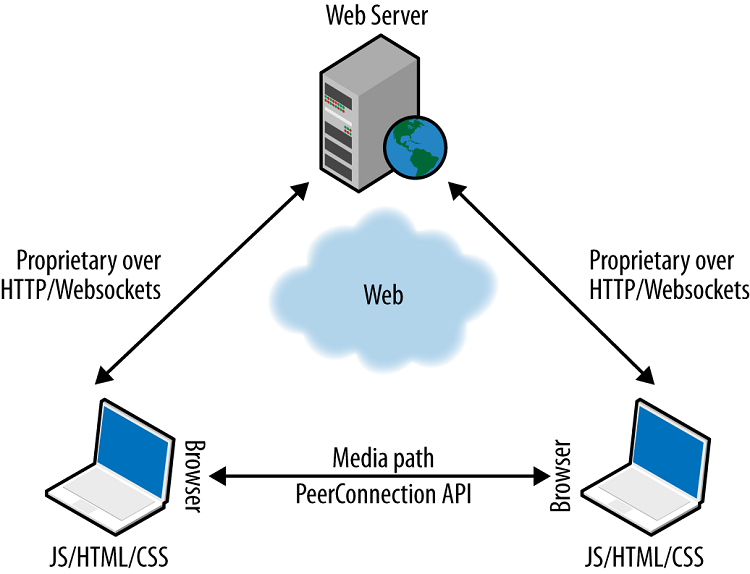
یکی دیگر از مدل های معماری رایج WebRTC این است که هر دو مرورگر برنامه تحت وب را بر روی یک سرور اجرا کنند . این مدل معماری به WebRTC Triangle معروف است و مطابق با شکل زیر می باشد .

WebRTC در مرورگرها
یک برنامه تحت وب WebRTC که ترکیبی از HTML و کدهای جاوااسکریپت می باشد ، از طریق API های استاندارد WebRTC با مرورگرها تعامل می کند و این امکان را فراهم می کند که برنامه کاربردی وب از توابع real-time مرورگر به درستی بهره برداری و استفاده نماید به عنوان مثال به وب کم یا میکروفن دسترسی داشته باشد . بنابراین API های WebRTC بایستی عملیات های وسیعی ازجمله مدیریت اتصال ، توانایی Encoding/Decoding ، کنترل استریم و ... را فراهم کند

نتیجه گیری
نتیجه ای که در نهایت حاصل شده است.
مراجع
- [۱] Samuel Ouya ,Khalifa Sylla,Pape Mamadou Djidiack Faye,Mouhamadou Yaya Sow and Claude Lishou. "Impact of integrating WebRTC in universities' e-learning platforms" Information and Communication Technologies (WICT) (Dec. 2015 ): 14-16
- [۲]Branislav Sredojev ,Dragan Samardzija and Dragan Posarac. "WebRTC technology overview and signaling solution design and implementation" Information and Communication Technology, Electronics and Microelectronics (MIPRO) (May 2015 ): 25-29
- [۳]Chuan-Yen Chiang ,Yen-Lin Chen,Pei-Shiun Tsai and Shyan-Ming Yuan. "A Video Conferencing System Based on WebRTC for Seniors" Trustworthy Systems and their Applications (TSA) (June 2014): 9-10
- [۴] Michael Adeyeye ,Ishmeal Makitla and Thomas Fogwill. "Determining the signalling overhead of two common WebRTC methods: JSON via XMLHttpRequest and SIP over WebSocket" AFRICON (Sept. 2013): 9-12
- [۵]Kiran Kumar Guduru and Sachin Dev. "Web RTC Implementation Analysis and Impact of Bundle Feature" Communication Systems and Network Technologies (CSNT) (April 2015): 4-6