استفاده وب معنایی در توسعه تجارت الکترونیک: تفاوت میان نسخهها
بدون خلاصۀ ویرایش |
بدون خلاصۀ ویرایش |
||
| (۳ نسخهٔ میانی ویرایش شده توسط ۳ کاربر نشان داده نشد) | |||
| خط ۱: | خط ۱: | ||
استفاده وب معنایی در توسعه تجارت الکترونیک | استفاده وب معنایی در توسعه تجارت الکترونیک | ||
== چکیده == | == چکیده == | ||
در تعاملات اینترنتی بین موجودیت های مختلف انسانی و سیستمی نیازمند یک زبان مشترک هستیم. وب معنایی آمده است که یک جنبش | در تعاملات اینترنتی بین موجودیت های مختلف انسانی و سیستمی نیازمند یک زبان مشترک هستیم. وب معنایی آمده است که یک جنبش مشترکی بین این موجودیت ها راه اندازی کند. انسان و سایت، سایت و جستوگر، جستجوگر با انسان و... می توانند با این مدل به راحتی زبان یکدیگر را درک کنند. | ||
این زبان مشترک باعث می شود کاربران مختلف با دیدگاه های مختلف زودتر به مقصود خود که شامل خدمات و کالا می باشد، در سیستم های تجارت الکترونیک دست پیدا کنند. | |||
== مقدمه == | == مقدمه == | ||
بستر نرم افزاری وب بر پایه زبان کامپوتری HTMl ظهور پیدا کرد و به مرور زمان با توجه به نیاز های مردم توسعه پیدا کرد. اولین فناوری در صفحات وب، صفحات ثابتی بود که توسط html ساخته می شد و به صفحات ایستا مشهور بودند. | بستر نرم افزاری وب بر پایه زبان کامپوتری HTMl ظهور پیدا کرد و به مرور زمان با توجه به نیاز های مردم توسعه پیدا کرد. اولین فناوری در صفحات وب، صفحات ثابتی بود که توسط html ساخته می شد و به صفحات ایستا مشهور بودند. | ||
همه این پیشرفت های مفهوم نرم افزاهای تجارت الکترونیکی مبتی بر اینترنت را به عنوان یک بعد جدید که با رسانه های جمعی مانند | همه این پیشرفت های مفهوم نرم افزاهای تجارت الکترونیکی مبتی بر اینترنت را به عنوان یک بعد جدید که با رسانه های جمعی مانند رادیو، تلوزیون و کامپوتر ساختته شده است نشان داد. | ||
تجارت الکترونیک یکی از راه های ارائه کالا و خدمات مستقل از زمان و محل زندگی با استفاده از فناوری های ارتباطی است. | تجارت الکترونیک یکی از راه های ارائه کالا و خدمات مستقل از زمان و محل زندگی با استفاده از فناوری های ارتباطی است. | ||
بنا | بنا براین ، با این روش، افرادی که می خواهند در حوزه های مختلف تجارت کالا یا خدمات در حوزه های جغرافیایی گسترده تر و به طور کلی در حوزه جهانی فعالیت کنند می توانند از امکاناتی که تکنولوژی اطلاعات و ارتباطات در اختیار آنها می گذارد، استفاده کنند. | ||
در تکنولوژی وب، ارتباطات بین در خواست کننده و سرور متشکل از ارتباطی یک طرفه است که به همین دلیل زبان html استفاده می شود. در این فناوری ، ارتباطات یک طرفه منجر به ارائه ناقص نتایج در برخی موارد می شود. بنابراین لزوم به وجود امدن یک فناوری جدید را نشان داد که باعث ظهور فناوری وب پویا شد. | |||
در این صورت برای فن اوری ارتباطات وب پویا، ارتباطی دو طرفه ساخته شده است. با در اختیار داشتن این تکنولوژی، سرور به درخواست در خواست کننده در صفحات وب ثابت پاسخ می دهد. سرور داده ای که شامل صفحاتی که به طور مستقیم با موضوع در ارتباط اند را ارسال می کند . اگر شخصی در صفحات وب پویا بخواهد داده ای را ارسال کند به وسیله زبان های وب که php،C# و.. به همراه فایل های html ارسال می شود و به درخواست، درخواست دهنده پاسخ داده می شود. | |||
با توجه به فناوری وب ، صفحات باز با توجه به پاسخ در نظر گرفته شده و به نیاز های درخواست کننده ، پویا شده است. | |||
همچنین مزیت دیگر این تکنولوژی نگهداری از داده ها در کامپیوتر های سرور است که همه افراد مجاز می توانند داده ها را دریافت و به آسانی ارتباط برقرار کنند. افزایش تحولات در فناوری وب و صفحات استاتیک وب به عنوان وب 1.0 و صفحات وب پویا به عنوان وب 2 <ref name="r5"/> نامیده می شدند. تعداد زیادی از نوآوری هایی که با وب 2.0 (وبلاگ ها، وکی ها، فیس بوک و غیره) نشان داده شده اند، کابران فن اوری وب را افزایش داده و افرادی که دانش کامپیوتری متوسطی داشتند را از تکنولوژی وب 2.0 بهر مند ساخته بنابراین دانش و به اشتراک گذار داده ها روز به روز در حال افرایش است . | |||
افزایش تعداد کاربران و به اشتراک گذاری داده های باعث سردرگمی در محیط وب ، به خاطر تکنولوژی وب 2.0 شده است. | |||
اگر چه موتورهای جستجو نظیر گوگل، یاهو و.. برای جلوگیری از این سردرگمی و برای فیلتر کردن این کتابخانه عظیم در وب توسعه داده شدند اما فیلتر کردن به اندازه کافی نبود. معمولا ، یک سری مطالب از نتایج بی ربط به جستجو نمایش داده می شود. | |||
همانطور که برای این کار ، در جستجو فقط کیفیت متنی وجوددادرد و فرایند منطقی جستجوی کافی وجود ندارد. به همین دلیل برای به دست آوردن دانش های معنا دار در وب، فناوری جدید مورد نیاز است که نام این تکنولوژی "وب معنایی" است. | |||
== بدنه تحقیق == | == بدنه تحقیق == | ||
در بسیاری از موارد تراکم اطلاعات، رسیدن به دانش مورد نظر را دشوار می سازد. علاوه بر این، افزایش سریع و روز به روز اطلاعات و ناپدید شدن مردم در وب منجر به برسی بیشتر به ناکافی بودن وب 2.0 پی بردند به این منظور حل این مشکل، فناوری وب معنایی پدید آمد. <ref name="r4"/> | |||
توسعه این فن آوری توسط W3C کنسرسیوم وب گستر جهانی سازماندهی شد. W3C نهادی بین المللی است که استاندارهای فن اوری های وب را مشخص می کند و تیم برنرزلی، رئیس این نهاد در سال 1994 بود. | |||
استاندارهای معماری اولیه وب معنایی توسط W3C تعیین می شود. | |||
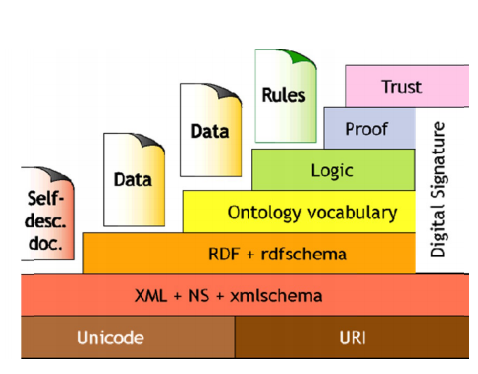
[[پرونده:Sementic-web.png]] | |||
پایه و اساس این معماری متشکل از URI و Uniccode می باشد. این لایه استفاده از مجموعه کاراکتر بین المللی را تعیین و منابع وب شناسایی شده را تفکیک می کند. در این معماری XML و لایه ها نشان داده می شوند( علامت گذاری امتداد پذیر). XML توسط تشکیل اسناد غنی وب استفده می شود. | |||
به عنوان فضای نام، استفاده دقیق از کلمات مختلف را میسر می کند. لایه ها در XML و لایه فضای نام در RDF 0چارچوب توصیف منابع) یافت می شوند. این لایه در دسترسی سریع از منابع وب سایت و اتصال بین فاعل و فعل در ارتباطات و فرم استفاده می شود . در بالای این لایه، طرح RDF یافت می شود. این لایه قابی است که باعث می شود آثار و کارها در منابع RDF معنی دار شوند. | |||
این کلمات برای تعریف با توجه به مطالب و ویژگی های آنها مورد نیازند. <ref name="r3"/> | |||
لایه هستی شناسی مقدار زیادی از تصویر معنایی پیچیده و تشکیل طرح های پیشرفته RDF را مجاز می کند، به خاطر این که لایه های دیگر دیالکتیک هستند. معماری وب معنایی بر اسا ساختاری که در بالا اشاره شده طراحی شده است. | |||
'''زبان هستی شناسی''' | |||
وب معنایی با هستی شناسی همان جایی که در آن فرایند جستجوی ماشینی اولیت دارد ، کار می کند. بسیاری از زبان های هستی شناسی برای ایجاد وب معنایی هستند. این چنین زبان هستی شناسی توسط W3C توسعه می یابد. <ref name="r1"/>این زبان ها به شرح زیر است. | |||
زبان هستی شناسی وب (OWL) | |||
زبان تبادل هستی شناسی (XOL) | |||
زبان نشانه گراری (OML) | |||
چارچوب توصیف منابع (RDF) | |||
RDF طرحواره (Schema) | |||
لاهیه استنتاج هستی شناسی (OIL) | |||
زبان نشانه گذاری عامل | |||
DARPA+OIL(DAML+OIL) | |||
'''معناشناسی در تجات الکترونیکی''' | |||
ارائه دانش با وب معنایی توسط برخی از مفاهیم انتزاعی معروب در هوش مصنوعی ساخته شده است.<ref name="r3"/> | |||
وب معنایی می تواند شکل ها مختلف از دانش را ارائه کند. این اشکال با دو مفهوم زیر ارائخه می شوند. هستی شناسی و فرم هی منطقی که هر دو در تعیین موارد زیز به کار می روند. تداوم ارتباطات ، برنامه ریزی شرایط و تعاریف به وضوح این موارد توسط ماشین هستی شناسی ایجاد می شود. | |||
این عملیات محاسبه با ماشین هستی شناسی ساخته می شود و نتایج را ایجاد می کند. | |||
'''استفاده از صفحات وب معنایی تجارت الکترونیکی''' | |||
وب معنایی جاگیزین وب کنونی نیست، بلکه تعمیمی از وب کنونی است که اطلاعات آآن در یک روش تعریف شده عالی داده شده اند، به طوری که کامپیوتر و انسان را قادر به همکاری میسازد. | |||
تجارت الکترونیکی، که به عنوان e-commerce یا ecommerce شناخته شده است، شامل خرید و وفرش محصولات با سرویس ها از طریق اینترنت می باشد. با پیشرفت چشمگیر اینترنت و شمار محصولات آنلاین، تجارت الکترونیکی نقش مهمی را در تجارت های امروزی دارد. دو نوع کلی از تجارت الکترونیکی وجودداررد: کسب و کار به مصرف کننده (B2C) و کسب کار (B2B) از مدل های تجارت الکترونیکی هتسند. | |||
مدل تجارت الکترونیکی کسب و کار به مصرف کنند ه یک وب سایت عمومی و قابل دسترسی برای ارائه محصولات برای فروش به مشتریان می باشدو. مدل تجارت الکترونیکی کسب و کار به کسب و کار منحصزا برای انجام کسب و کار اینترنتی طراحی شده است . <ref name="r7"/> بان براین وب معنایی باید روش هایی برای تامین منابه تجاری شامل کالا و خدمات مطابق با شخصیت افراد مختلف ارائه کند. | |||
'''راه های بهبود وضعیت کنونی''' | |||
یک جستجو برای هر کالا یا ارلائه محصولات، اولین نقطه شروع برای اکثر تراکنش های تجارت الکترونیکی می باشد. | |||
برنامه های تجارت الکترونیکی تحت وب برای برگرداندن بیشترین داده های مناسب به کاربران طراحی شده اندو اما برنامه های کاربردی در حال حاضر در بازکرداندن اطلاعات ناسب به مصرف کنندگان دچار شکست شده اند. | |||
با وب معنایی ما به سادگی می توانیم خیلی از مسایل را تحت کنترل قرر دهیم، از جمله انبوه دانش و اطلاعات، عامل جستجو، تجزیه کننده اطلاعات و غیره که با وب مموجود در حال حاضر به خوبی قابل اجرا نیستند. <ref name="r8"/><ref name="r1"/> | |||
برای ایجاد وب معنایی ، به استانداردهای جدید زبان های هستی شناسی وب نیازمندیم. هستی شناسی کلیدی برای وب معناییی می باشد. | |||
هستی شناسی ها برای بیان اطلاعات در یک فرم قابل تفسیر ماشینی استفاده می شود. | |||
'''مقایسه دو رویکرد''' | |||
هستی شناسی مجموعه ای از مشخصات، روابط محدودیت های یک دامنه خاص را شرح می دهد. | |||
این عبارات معمول مورد نیاز برای به اشتراک گذاشتن اطلاعات مربوط به آن دامنه را تعریف می کند. هستی شناسی نقش کلیدی در ارتباطات عامل ایفا می کند به طوری که سهولت و دقت در جستجو را بهبود می بخشد و برنامه های کاربردی قدرتمند را به سمتی سوق می دهد که قادر به پاسخکویی سوالات پیچیده ای باشند که پاسخ آنها را تنها در یک صقفحه وب نمی توان یافت. | |||
برخی از زبان های ابتدای هستی شناسی RDF و OWL می باشند. RDF زبانی برای بیان مدل داده های در ترکیب XML است که ترکیب عنصری به ساختار داده ها را فراهم می کند که معنی داده های ساختار یافته را فراهم می کند. | |||
<ref name="r8"/> | |||
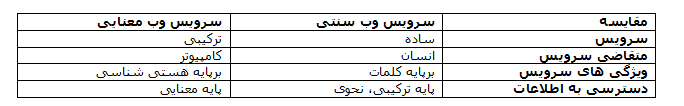
[[پرونده:Sementic-web1.png]] | |||
مقایسه بین وب سنتی و وب معنایی با چند پاراکتر داده شده . | |||
'''بررسی مورد یک نمونه کاربردی''' | |||
راهکار های استفاده از زبان های مورد استفاده در حوزه معنی شناسی هنوز در حال توسعه و تکمیل تر هستند.<ref name="r2"/> این استاندارد ها بسته به نیاز های کسب و کار خاص طراحی می شودند. | |||
به عنوان مثال ، تحویل مناسب از یک قطعه الکترونیکی در مورد تحویل کالا در قالب مدل داده ها در ترکیب XML در یز آورده شده است. | |||
?xml version="1.0"?> | |||
<!DOCTYPE xNAL SYSTEM "xNAL.dtd"> | |||
<xNAL> | |||
<Record> | |||
<xNL> | |||
<NameDetails PartyType="Person"> | |||
<PersonName> | |||
<Title>Mr</Title> | |||
<FirstName | |||
NameType="GivenName">NAME</FirstName> | |||
<MiddleName Type="Initial">I</MiddleName> | |||
<LastName NameType="SurName">LAST | |||
NAME</LastName> | |||
</PersonName> | |||
<Function>FUNCTION</Function> | |||
<DependencyName PartyType="Organisation" | |||
DependencyType="C/O"> | |||
<OrganisationNameDetails> | |||
<NameLine>COMPANY</NameLine> | |||
<OrganisationType>BUSINESS</OrganisationType> | |||
<OrganisationKnownAs>KNOWN | |||
AS</OrganisationKnownAs> | |||
</OrganisationNameDetails> | |||
</DependencyName> | |||
</NameDetails> | |||
</xNL> | |||
<xAL> | |||
<AddressDetails AddressType="Postal" | |||
ValidFromDate="1 Jan 2006" | |||
ValidToDate="31 Dec 2006" Usage="Communication"> | |||
<Country> | |||
<CountryName>COUNTRY</CountryName> | |||
<AdministrativeArea Type="State"> | |||
<AdministrativeAreaName>STATE</AdministrativeArea | |||
Name> | |||
<Locality Type="City"> | |||
<LocalityName>CITY</LocalityName> | |||
<Thoroughfare Type="Street"> | |||
<ThoroughfareNumber>2</ThoroughfareNumber> | |||
<ThoroughfareName>STREET</ThoroughfareName> | |||
<Premise Type="Building"> | |||
<BuildingName>BUILDING</BuildingName> | |||
</Premise> | |||
</Thoroughfare> | |||
<PostalCode> | |||
<PostalCodeNumber>11111</PostalCodeNumber> | |||
</PostalCode> | |||
</Locality> | |||
</AdministrativeArea> | |||
</Country> | |||
</AddressDetails> | |||
<!-- Extension: Global e-Commerce Postal Company and | |||
User Code --> | |||
<GlobaleCommercePostalCode Type="Active"> | |||
<GlobaleCommercePostalCompanyCode>XX- | |||
001</GlobaleCommercePostalCompanyCode> | |||
<GlobaleCommerceUserCode>1000000001</GlobaleC | |||
ommerceUserCode> | |||
</GlobaleCommercePostalCode> | |||
</xAL> | |||
</Record> | |||
</xNAL> | |||
== نتیجه گیری == | == نتیجه گیری == | ||
در این مطالعه، دیده می شود که تجارت مبتنی بر اینترنت الزامات جدیدی را ایجاد کرده است. از جمله موارد قابل ملاحظه مسائلی مثل، افزایش تعداد کاربران در محیط تجارت از راه دور، محتوا و رفتار تجزیه و تحلیل معنی دار و ارتباطات با استفاد هاز وب معنایی است. | |||
تصور این است که به برنامه های کاربردی وب معنایی کارآمد تر و در تعامل با وب 3.0 نیاز خواهیم داشت. همانطور که در این مطالعات دیده می شود ساختار هستی شناسی که ارائه دهنده معماری در برنامه های کاربردی وب است، مهمترین قسمت این روند است. علاوه بر این ، نباید از یاد بردکه URI و برنامه های کاربردی Unicode به منزله پایه و اساس معاری عناصر اصلی هستند و سازماندهی وب معنایی را در محیط تجارت الکترونیکی مبتی بر وب ارائه می دهد و از برنامه های کابردی تجارت الکترونیکی که بر روی پلت فرم اینترنت تاسیس شده اند پشیبانی می کنند. | |||
اما ، مشاهده می شود که برای پیاده سازی برنامه های کاربردی وب معنایی در حوزه تجارت الکترونیکی باید محتوای انواع کالا و خدمات نیز مد نظر قرار گیرد تا صفحات وب ایجاد شده با قالب های تامین کار آمد کالا و خدمات بسته به زمان و مکان مختلف سازگاری داشته باشد. | |||
== مراجع == | == مراجع == | ||
1. SPARQL Query Language for RDF https://www.w3.org/TR/rdf-sparql-query/ | |||
2. Resource Description Framework (RDF) https://www.w3.org/RDF/ | |||
3. Ian Horrocks, Peter F. patel-Schneider,Repersentation in the semantic web ,May 20-24 Budapest, Hungray | |||
4. Andreas Harth, Maciej Janik,Steffen Staab, Sementic Web Architecture, Karalsruhe Institute of Technology , August 31,2010 | |||
5. Agarwal,Amit, Web 3.0 Concepts Explained in Plain English (Presentations) http://www.labnol.org/internet/web-3-concepts-explained/8908/ | |||
6. Kenn Andrew,Web 1.0+web 2.0=web 3.0.April 25,2008 http://www.ajkeen.com/2008/04/25/web-10-web-20-w | |||
7. Kariam Heidari, The impact of sementic web on ecommerce, world academy of science , Engineering and technology 51 2009 | |||
8. Donglin Chen Xiaofei Li Jun Zhang, "User-Oriented inthlligent service of e-catalog based on sementic web" information managmet an | |||
engineering , 2010 the 2nd IEEE internatial Conference | |||
نسخهٔ کنونی تا ۱۲ فوریهٔ ۲۰۱۶، ساعت ۰۶:۳۷
استفاده وب معنایی در توسعه تجارت الکترونیک
چکیده
در تعاملات اینترنتی بین موجودیت های مختلف انسانی و سیستمی نیازمند یک زبان مشترک هستیم. وب معنایی آمده است که یک جنبش مشترکی بین این موجودیت ها راه اندازی کند. انسان و سایت، سایت و جستوگر، جستجوگر با انسان و... می توانند با این مدل به راحتی زبان یکدیگر را درک کنند.
این زبان مشترک باعث می شود کاربران مختلف با دیدگاه های مختلف زودتر به مقصود خود که شامل خدمات و کالا می باشد، در سیستم های تجارت الکترونیک دست پیدا کنند.
مقدمه
بستر نرم افزاری وب بر پایه زبان کامپوتری HTMl ظهور پیدا کرد و به مرور زمان با توجه به نیاز های مردم توسعه پیدا کرد. اولین فناوری در صفحات وب، صفحات ثابتی بود که توسط html ساخته می شد و به صفحات ایستا مشهور بودند.
همه این پیشرفت های مفهوم نرم افزاهای تجارت الکترونیکی مبتی بر اینترنت را به عنوان یک بعد جدید که با رسانه های جمعی مانند رادیو، تلوزیون و کامپوتر ساختته شده است نشان داد.
تجارت الکترونیک یکی از راه های ارائه کالا و خدمات مستقل از زمان و محل زندگی با استفاده از فناوری های ارتباطی است.
بنا براین ، با این روش، افرادی که می خواهند در حوزه های مختلف تجارت کالا یا خدمات در حوزه های جغرافیایی گسترده تر و به طور کلی در حوزه جهانی فعالیت کنند می توانند از امکاناتی که تکنولوژی اطلاعات و ارتباطات در اختیار آنها می گذارد، استفاده کنند.
در تکنولوژی وب، ارتباطات بین در خواست کننده و سرور متشکل از ارتباطی یک طرفه است که به همین دلیل زبان html استفاده می شود. در این فناوری ، ارتباطات یک طرفه منجر به ارائه ناقص نتایج در برخی موارد می شود. بنابراین لزوم به وجود امدن یک فناوری جدید را نشان داد که باعث ظهور فناوری وب پویا شد.
در این صورت برای فن اوری ارتباطات وب پویا، ارتباطی دو طرفه ساخته شده است. با در اختیار داشتن این تکنولوژی، سرور به درخواست در خواست کننده در صفحات وب ثابت پاسخ می دهد. سرور داده ای که شامل صفحاتی که به طور مستقیم با موضوع در ارتباط اند را ارسال می کند . اگر شخصی در صفحات وب پویا بخواهد داده ای را ارسال کند به وسیله زبان های وب که php،C# و.. به همراه فایل های html ارسال می شود و به درخواست، درخواست دهنده پاسخ داده می شود.
با توجه به فناوری وب ، صفحات باز با توجه به پاسخ در نظر گرفته شده و به نیاز های درخواست کننده ، پویا شده است.
همچنین مزیت دیگر این تکنولوژی نگهداری از داده ها در کامپیوتر های سرور است که همه افراد مجاز می توانند داده ها را دریافت و به آسانی ارتباط برقرار کنند. افزایش تحولات در فناوری وب و صفحات استاتیک وب به عنوان وب 1.0 و صفحات وب پویا به عنوان وب 2 [۱] نامیده می شدند. تعداد زیادی از نوآوری هایی که با وب 2.0 (وبلاگ ها، وکی ها، فیس بوک و غیره) نشان داده شده اند، کابران فن اوری وب را افزایش داده و افرادی که دانش کامپیوتری متوسطی داشتند را از تکنولوژی وب 2.0 بهر مند ساخته بنابراین دانش و به اشتراک گذار داده ها روز به روز در حال افرایش است .
افزایش تعداد کاربران و به اشتراک گذاری داده های باعث سردرگمی در محیط وب ، به خاطر تکنولوژی وب 2.0 شده است.
اگر چه موتورهای جستجو نظیر گوگل، یاهو و.. برای جلوگیری از این سردرگمی و برای فیلتر کردن این کتابخانه عظیم در وب توسعه داده شدند اما فیلتر کردن به اندازه کافی نبود. معمولا ، یک سری مطالب از نتایج بی ربط به جستجو نمایش داده می شود.
همانطور که برای این کار ، در جستجو فقط کیفیت متنی وجوددادرد و فرایند منطقی جستجوی کافی وجود ندارد. به همین دلیل برای به دست آوردن دانش های معنا دار در وب، فناوری جدید مورد نیاز است که نام این تکنولوژی "وب معنایی" است.
بدنه تحقیق
در بسیاری از موارد تراکم اطلاعات، رسیدن به دانش مورد نظر را دشوار می سازد. علاوه بر این، افزایش سریع و روز به روز اطلاعات و ناپدید شدن مردم در وب منجر به برسی بیشتر به ناکافی بودن وب 2.0 پی بردند به این منظور حل این مشکل، فناوری وب معنایی پدید آمد. [۲]
توسعه این فن آوری توسط W3C کنسرسیوم وب گستر جهانی سازماندهی شد. W3C نهادی بین المللی است که استاندارهای فن اوری های وب را مشخص می کند و تیم برنرزلی، رئیس این نهاد در سال 1994 بود.
استاندارهای معماری اولیه وب معنایی توسط W3C تعیین می شود.
پایه و اساس این معماری متشکل از URI و Uniccode می باشد. این لایه استفاده از مجموعه کاراکتر بین المللی را تعیین و منابع وب شناسایی شده را تفکیک می کند. در این معماری XML و لایه ها نشان داده می شوند( علامت گذاری امتداد پذیر). XML توسط تشکیل اسناد غنی وب استفده می شود.
به عنوان فضای نام، استفاده دقیق از کلمات مختلف را میسر می کند. لایه ها در XML و لایه فضای نام در RDF 0چارچوب توصیف منابع) یافت می شوند. این لایه در دسترسی سریع از منابع وب سایت و اتصال بین فاعل و فعل در ارتباطات و فرم استفاده می شود . در بالای این لایه، طرح RDF یافت می شود. این لایه قابی است که باعث می شود آثار و کارها در منابع RDF معنی دار شوند.
این کلمات برای تعریف با توجه به مطالب و ویژگی های آنها مورد نیازند. [۳] لایه هستی شناسی مقدار زیادی از تصویر معنایی پیچیده و تشکیل طرح های پیشرفته RDF را مجاز می کند، به خاطر این که لایه های دیگر دیالکتیک هستند. معماری وب معنایی بر اسا ساختاری که در بالا اشاره شده طراحی شده است.
زبان هستی شناسی
وب معنایی با هستی شناسی همان جایی که در آن فرایند جستجوی ماشینی اولیت دارد ، کار می کند. بسیاری از زبان های هستی شناسی برای ایجاد وب معنایی هستند. این چنین زبان هستی شناسی توسط W3C توسعه می یابد. [۴]این زبان ها به شرح زیر است.
زبان هستی شناسی وب (OWL)
زبان تبادل هستی شناسی (XOL)
زبان نشانه گراری (OML)
چارچوب توصیف منابع (RDF)
RDF طرحواره (Schema)
لاهیه استنتاج هستی شناسی (OIL)
زبان نشانه گذاری عامل
DARPA+OIL(DAML+OIL)
معناشناسی در تجات الکترونیکی
ارائه دانش با وب معنایی توسط برخی از مفاهیم انتزاعی معروب در هوش مصنوعی ساخته شده است.[۳]
وب معنایی می تواند شکل ها مختلف از دانش را ارائه کند. این اشکال با دو مفهوم زیر ارائخه می شوند. هستی شناسی و فرم هی منطقی که هر دو در تعیین موارد زیز به کار می روند. تداوم ارتباطات ، برنامه ریزی شرایط و تعاریف به وضوح این موارد توسط ماشین هستی شناسی ایجاد می شود.
این عملیات محاسبه با ماشین هستی شناسی ساخته می شود و نتایج را ایجاد می کند.
استفاده از صفحات وب معنایی تجارت الکترونیکی
وب معنایی جاگیزین وب کنونی نیست، بلکه تعمیمی از وب کنونی است که اطلاعات آآن در یک روش تعریف شده عالی داده شده اند، به طوری که کامپیوتر و انسان را قادر به همکاری میسازد.
تجارت الکترونیکی، که به عنوان e-commerce یا ecommerce شناخته شده است، شامل خرید و وفرش محصولات با سرویس ها از طریق اینترنت می باشد. با پیشرفت چشمگیر اینترنت و شمار محصولات آنلاین، تجارت الکترونیکی نقش مهمی را در تجارت های امروزی دارد. دو نوع کلی از تجارت الکترونیکی وجودداررد: کسب و کار به مصرف کننده (B2C) و کسب کار (B2B) از مدل های تجارت الکترونیکی هتسند.
مدل تجارت الکترونیکی کسب و کار به مصرف کنند ه یک وب سایت عمومی و قابل دسترسی برای ارائه محصولات برای فروش به مشتریان می باشدو. مدل تجارت الکترونیکی کسب و کار به کسب و کار منحصزا برای انجام کسب و کار اینترنتی طراحی شده است . [۵] بان براین وب معنایی باید روش هایی برای تامین منابه تجاری شامل کالا و خدمات مطابق با شخصیت افراد مختلف ارائه کند.
راه های بهبود وضعیت کنونی
یک جستجو برای هر کالا یا ارلائه محصولات، اولین نقطه شروع برای اکثر تراکنش های تجارت الکترونیکی می باشد.
برنامه های تجارت الکترونیکی تحت وب برای برگرداندن بیشترین داده های مناسب به کاربران طراحی شده اندو اما برنامه های کاربردی در حال حاضر در بازکرداندن اطلاعات ناسب به مصرف کنندگان دچار شکست شده اند.
با وب معنایی ما به سادگی می توانیم خیلی از مسایل را تحت کنترل قرر دهیم، از جمله انبوه دانش و اطلاعات، عامل جستجو، تجزیه کننده اطلاعات و غیره که با وب مموجود در حال حاضر به خوبی قابل اجرا نیستند. [۶][۴]
برای ایجاد وب معنایی ، به استانداردهای جدید زبان های هستی شناسی وب نیازمندیم. هستی شناسی کلیدی برای وب معناییی می باشد.
هستی شناسی ها برای بیان اطلاعات در یک فرم قابل تفسیر ماشینی استفاده می شود.
مقایسه دو رویکرد
هستی شناسی مجموعه ای از مشخصات، روابط محدودیت های یک دامنه خاص را شرح می دهد. این عبارات معمول مورد نیاز برای به اشتراک گذاشتن اطلاعات مربوط به آن دامنه را تعریف می کند. هستی شناسی نقش کلیدی در ارتباطات عامل ایفا می کند به طوری که سهولت و دقت در جستجو را بهبود می بخشد و برنامه های کاربردی قدرتمند را به سمتی سوق می دهد که قادر به پاسخکویی سوالات پیچیده ای باشند که پاسخ آنها را تنها در یک صقفحه وب نمی توان یافت.
برخی از زبان های ابتدای هستی شناسی RDF و OWL می باشند. RDF زبانی برای بیان مدل داده های در ترکیب XML است که ترکیب عنصری به ساختار داده ها را فراهم می کند که معنی داده های ساختار یافته را فراهم می کند.
[۶]

مقایسه بین وب سنتی و وب معنایی با چند پاراکتر داده شده .
بررسی مورد یک نمونه کاربردی
راهکار های استفاده از زبان های مورد استفاده در حوزه معنی شناسی هنوز در حال توسعه و تکمیل تر هستند.[۷] این استاندارد ها بسته به نیاز های کسب و کار خاص طراحی می شودند.
به عنوان مثال ، تحویل مناسب از یک قطعه الکترونیکی در مورد تحویل کالا در قالب مدل داده ها در ترکیب XML در یز آورده شده است.
?xml version="1.0"?>
<!DOCTYPE xNAL SYSTEM "xNAL.dtd">
<xNAL>
<Record>
<xNL>
<NameDetails PartyType="Person">
<PersonName>
<Title>Mr</Title>
<FirstName
NameType="GivenName">NAME</FirstName>
<MiddleName Type="Initial">I</MiddleName>
<LastName NameType="SurName">LAST
NAME</LastName>
</PersonName>
<Function>FUNCTION</Function>
<DependencyName PartyType="Organisation"
DependencyType="C/O">
<OrganisationNameDetails>
<NameLine>COMPANY</NameLine>
<OrganisationType>BUSINESS</OrganisationType>
<OrganisationKnownAs>KNOWN
AS</OrganisationKnownAs>
</OrganisationNameDetails>
</DependencyName>
</NameDetails>
</xNL>
<xAL>
<AddressDetails AddressType="Postal"
ValidFromDate="1 Jan 2006"
ValidToDate="31 Dec 2006" Usage="Communication">
<Country>
<CountryName>COUNTRY</CountryName>
<AdministrativeArea Type="State">
<AdministrativeAreaName>STATE</AdministrativeArea Name>
<Locality Type="City">
<LocalityName>CITY</LocalityName>
<Thoroughfare Type="Street">
<ThoroughfareNumber>2</ThoroughfareNumber>
<ThoroughfareName>STREET</ThoroughfareName>
<Premise Type="Building">
<BuildingName>BUILDING</BuildingName>
</Premise>
</Thoroughfare>
<PostalCode>
<PostalCodeNumber>11111</PostalCodeNumber>
</PostalCode>
</Locality>
</AdministrativeArea>
</Country>
</AddressDetails>
<GlobaleCommercePostalCode Type="Active">
<GlobaleCommercePostalCompanyCode>XX- 001</GlobaleCommercePostalCompanyCode>
<GlobaleCommerceUserCode>1000000001</GlobaleC ommerceUserCode>
</GlobaleCommercePostalCode>
</xAL>
</Record>
</xNAL>
نتیجه گیری
در این مطالعه، دیده می شود که تجارت مبتنی بر اینترنت الزامات جدیدی را ایجاد کرده است. از جمله موارد قابل ملاحظه مسائلی مثل، افزایش تعداد کاربران در محیط تجارت از راه دور، محتوا و رفتار تجزیه و تحلیل معنی دار و ارتباطات با استفاد هاز وب معنایی است.
تصور این است که به برنامه های کاربردی وب معنایی کارآمد تر و در تعامل با وب 3.0 نیاز خواهیم داشت. همانطور که در این مطالعات دیده می شود ساختار هستی شناسی که ارائه دهنده معماری در برنامه های کاربردی وب است، مهمترین قسمت این روند است. علاوه بر این ، نباید از یاد بردکه URI و برنامه های کاربردی Unicode به منزله پایه و اساس معاری عناصر اصلی هستند و سازماندهی وب معنایی را در محیط تجارت الکترونیکی مبتی بر وب ارائه می دهد و از برنامه های کابردی تجارت الکترونیکی که بر روی پلت فرم اینترنت تاسیس شده اند پشیبانی می کنند.
اما ، مشاهده می شود که برای پیاده سازی برنامه های کاربردی وب معنایی در حوزه تجارت الکترونیکی باید محتوای انواع کالا و خدمات نیز مد نظر قرار گیرد تا صفحات وب ایجاد شده با قالب های تامین کار آمد کالا و خدمات بسته به زمان و مکان مختلف سازگاری داشته باشد.
مراجع
1. SPARQL Query Language for RDF https://www.w3.org/TR/rdf-sparql-query/
2. Resource Description Framework (RDF) https://www.w3.org/RDF/
3. Ian Horrocks, Peter F. patel-Schneider,Repersentation in the semantic web ,May 20-24 Budapest, Hungray
4. Andreas Harth, Maciej Janik,Steffen Staab, Sementic Web Architecture, Karalsruhe Institute of Technology , August 31,2010
5. Agarwal,Amit, Web 3.0 Concepts Explained in Plain English (Presentations) http://www.labnol.org/internet/web-3-concepts-explained/8908/
6. Kenn Andrew,Web 1.0+web 2.0=web 3.0.April 25,2008 http://www.ajkeen.com/2008/04/25/web-10-web-20-w
7. Kariam Heidari, The impact of sementic web on ecommerce, world academy of science , Engineering and technology 51 2009
8. Donglin Chen Xiaofei Li Jun Zhang, "User-Oriented inthlligent service of e-catalog based on sementic web" information managmet an engineering , 2010 the 2nd IEEE internatial Conference
- ↑ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr5وارد نشدهاست - ↑ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr4وارد نشدهاست - ↑ ۳٫۰ ۳٫۱ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr3وارد نشدهاست - ↑ ۴٫۰ ۴٫۱ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr1وارد نشدهاست - ↑ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr7وارد نشدهاست - ↑ ۶٫۰ ۶٫۱ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr8وارد نشدهاست - ↑ خطای یادکرد: برچسب
<ref>نامعتبر؛ متنی برای ارجاعهای با نامr2وارد نشدهاست